How To Create A Responsive Website In Dreamweaver Cc 2019
Our Verdict
A powerful full featured web design app which offers pretty much everything but the kitchen sink, but is not for the fainthearted.
For
- Works for PCs and Macs
- Updated regularly
- Stable and powerful program
- Makes coding look easy - as long as you know what you're doing
Against
- Very complex program
- Designed for professionals
- Novices can easily get lost
TechRadar Verdict
A powerful full featured web design app which offers pretty much everything but the kitchen sink, but is not for the fainthearted.
Pros
- + Works for PCs and Macs
- + Updated regularly
- + Stable and powerful program
- + Makes coding look easy - as long as you know what you're doing
Cons
- - Very complex program
- - Designed for professionals
- - Novices can easily get lost
We've covered dozens of the best website builder software platforms here on TechRadar, from the sublime to the ridiculous. We also explored an app designed to help you write a whole page or site solely in code. No frills, just raw HTML. It's clear that whatever your expertise, there will be an app or service to cater for your needs.
But there's an app that's designed for professionals and is pretty much unique in the industry having outlived or bought out its competition over the years: the mighty Adobe Dreamweaver. So let's take a look at the latest version, CC 2020.
Let's not ignore the elephant in the room, and tackle it head on (mind the tusks): all of Adobe's products are solely available on a subscription basis. This means you pay each month and you'll always have the latest and greatest version at your disposal. Stop paying, and the app is gone, and your projects won't be accessible to you (unless you extract the raw formats from them).
- Want to try Adobe Dreamweaver? Check out the website here
You can subscribe to Dreamweaver on its own for $20.99 (£19.97) per month on an annual plan or $31.49 (£30.34) on a month by month basis.
However, $52.99 (£49.94) per month on an annual plan (or $79.49 (£75.85) month by month) grants you access to Adobe's entire portfolio, which means you can design in Photoshop and Illustrator, move those files to Dreamweaver, edit a movie in Premiere, and insert it into your webpage. Everything is designed to work together, and all interfaces have similarities between them which help you move from one app to another with little difficulty - as long as you understand the intricacies of each, of course.
Students and teachers can get the entire suite for only $19.99 (£16.24) per month on an annual plan, which is just insane value (or a great way to get you hooked).

Getting started
As you'd expect, Dreamweaver supports all the web standards from the basic HTML, to CSS, Javascript and all the modern functionalities, including Bootstrap. It's focused on creating responsive websites that adapt to the device the visitor is viewing it on (be it a computer, tablet or phone), but of course nothing's stopping you from creating non-responsive ones and instructing your site to redirect to specific pages depending on the device it's being viewed on.

If you're new to Dreamweaver, the app offers you a few templates to get started. These are very useful to help you hit the ground running so to speak, and can often be more helpful than staring at a blank page.
There are however not that many templates to choose from, and don't be fooled into thinking Dreamweaver will do all the work for you: treat the placeholders as inspirations to go and customise those pages yourself.

Building a website
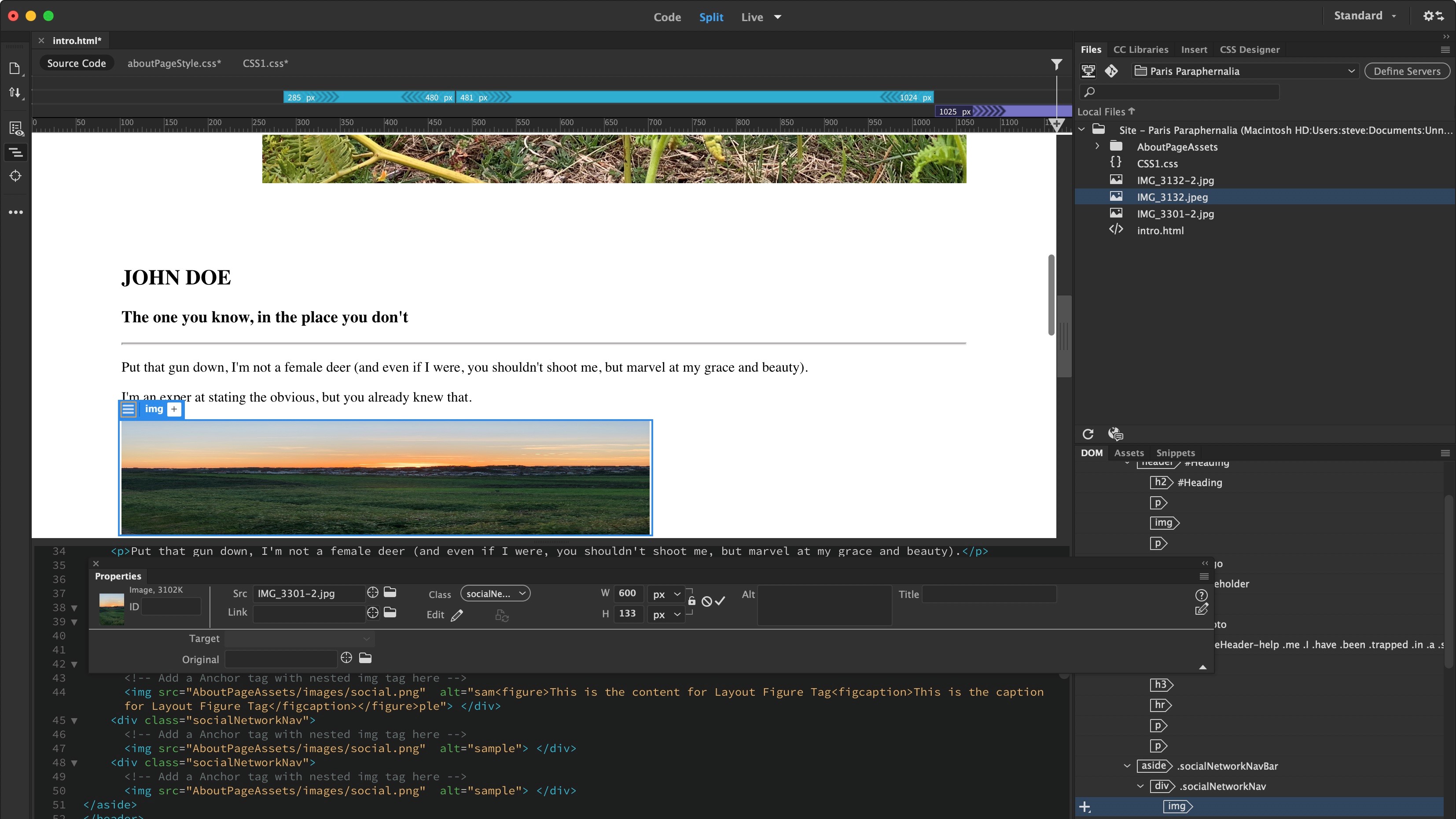
The interface is split into various sections which can be customised to some degree. The sidebar on the left hand side grants you access to common commands, such as opening documents, file management and Live View options.
The tabs on the right are where you manage your site's files, and CC libraries. There's a list of items you can drag and drop onto your page, as well as a section to design Cascading Style Sheets.
And the main part of the interface is dedicated either to your code or a preview of the page you're building.

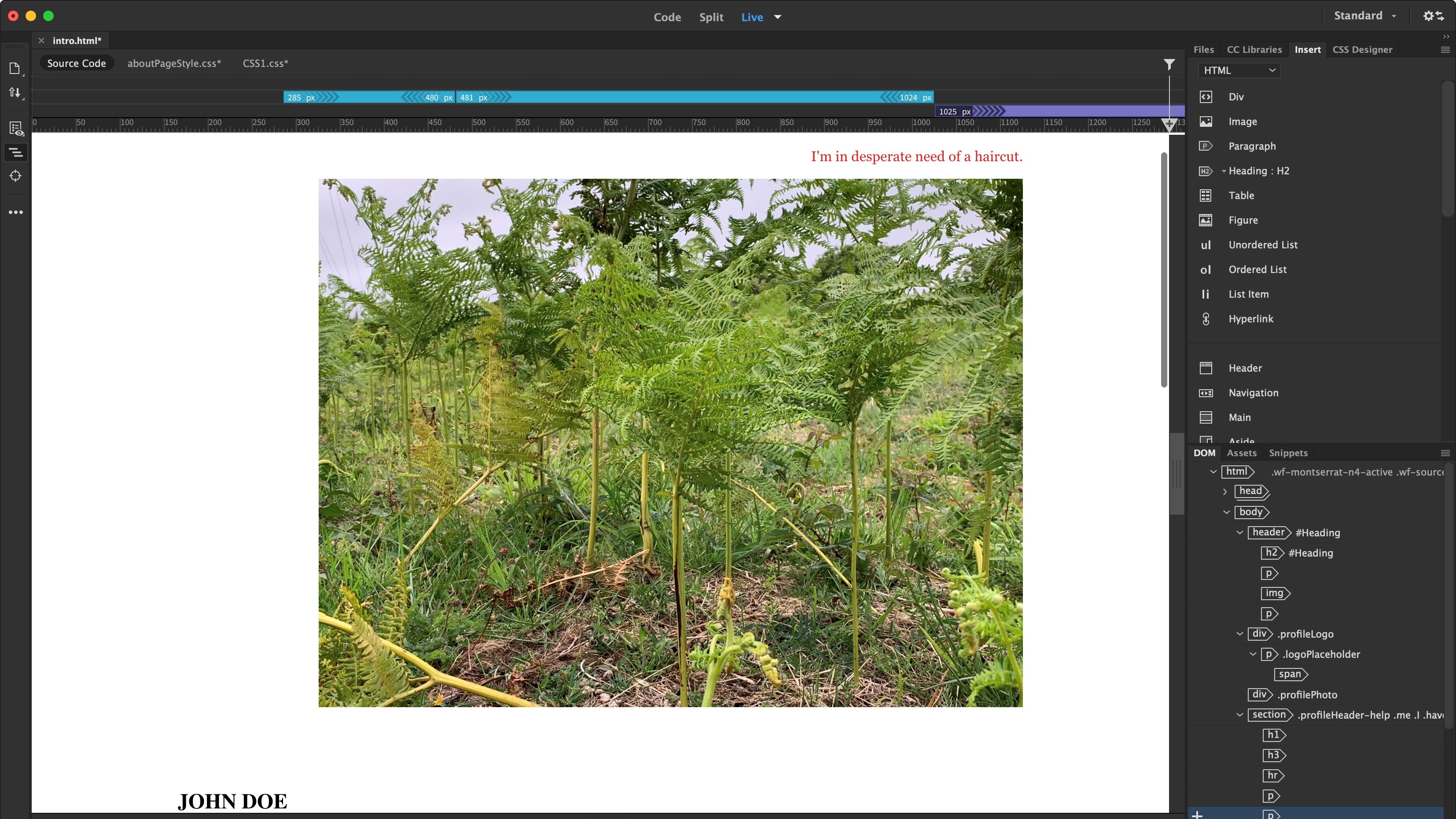
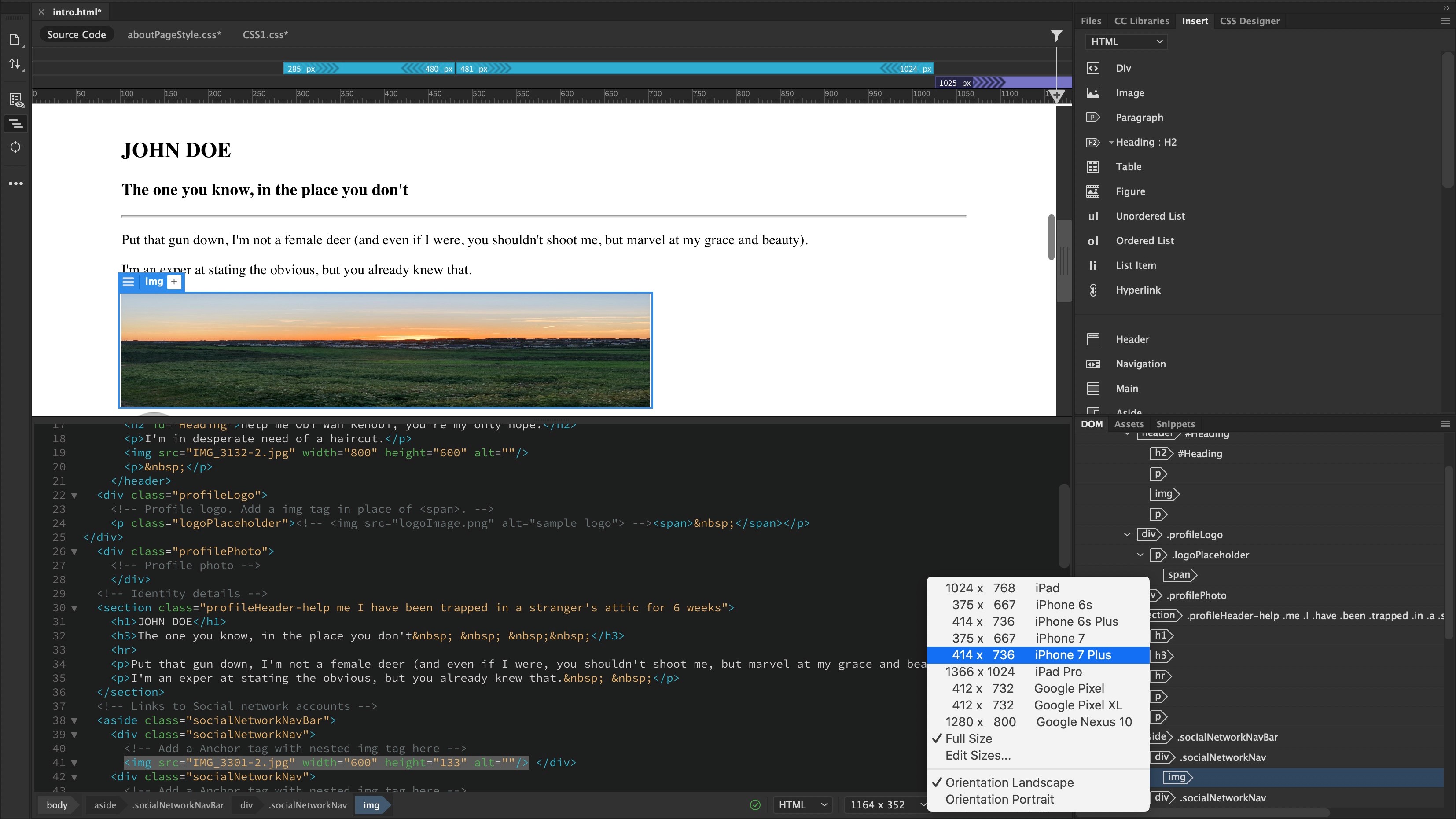
You can easily switch between seeing a full preview of your page (along with options to simulate how the page would look like on different sized screens), only staring at the code, or a mixture of the two.

To alter parts of your page (like an image or text), bringing up the Properties floating window will allow you to make the changes you need. There's even an easy way to drag a target icon onto another image in the File tab to switch images quickly and easily.
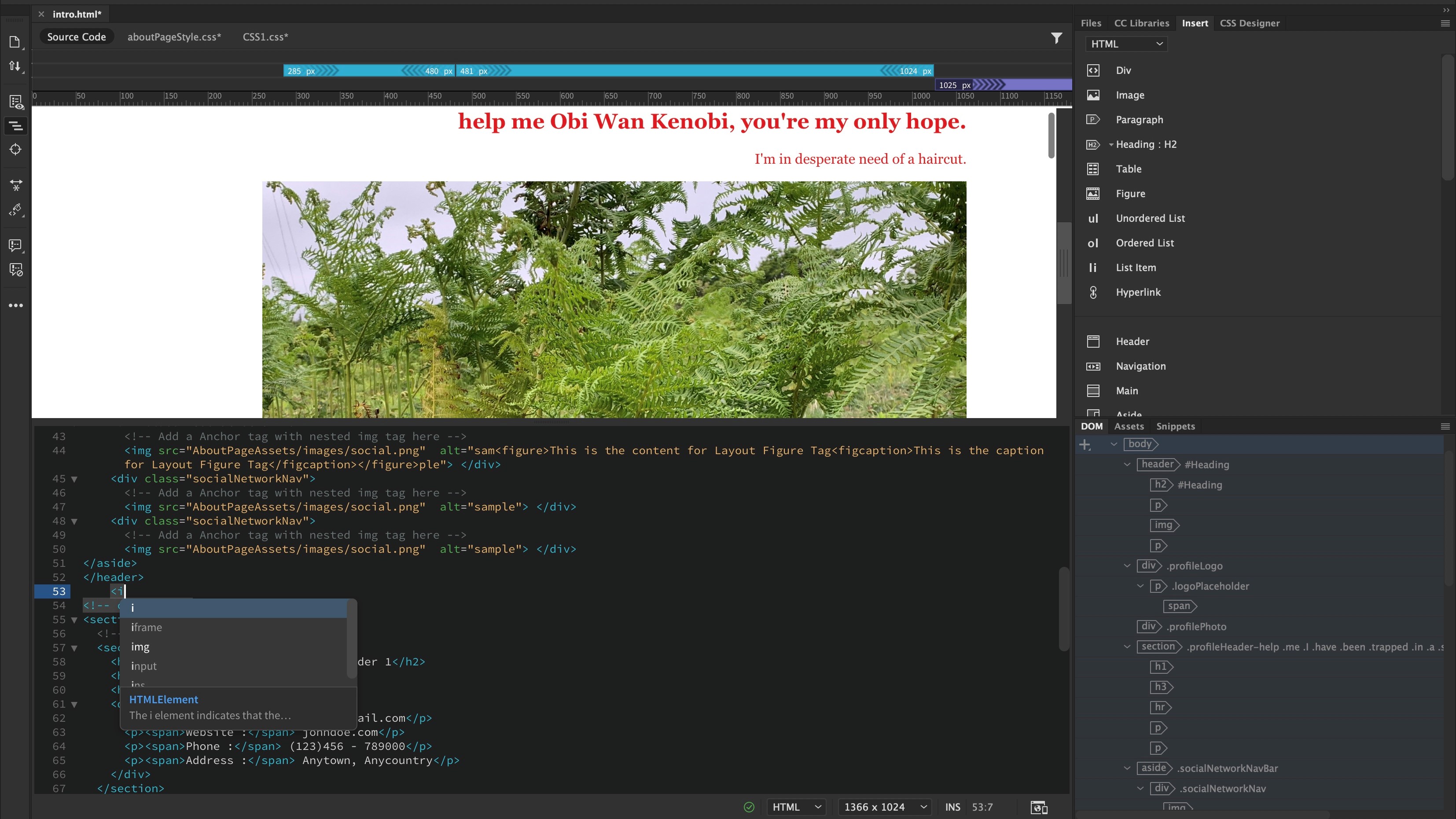
Despite such features, if you don't have a knowledge of coding, you will get lost pretty fast. Yes you can drag and drop items from the 'Insert' tab onto the page's Preview, but this will only take you so far, and you'll find you'll have to delve into the code quickly, and often, to make the alterations you need.
Dreamweaver does attempt to make it easy though: highlight text in the preview section, and the same text is highlighted in the code, cutting down on the time you'd spend searching for the same section. The reverse is also true: highlight some code, and the section it relates to highlights in preview area.
This is probably one reason why we feel the Split view is the best option as it allows you to drag and drop items, then dip into the code to make the changes you need in seconds.

Another enhancement we appreciated, was code hints: just like when you type on a phone and the interface offers you a choice of words it thinks you're currently typing so you can select the right one more quickly than typing it in full, start writing code in Dreamweaver and you'll be offered hints as you do so. Not only does it help you write more quickly, it can also help you type in the code accurately and avoid typos. We feel this can be of great benefit for pros and novices alike.
Latest additions with CC2020
As Dreamweaver is constantly being updated, and you can download the latest version at any time while your subscription is still valid, new features are added and improved incrementally. Funnily enough, two or our favourites - namely live view editing, and code hinting - are some of the recent improvements.
The other big one is a new font configuration for Japanese Dreamweaver, but lacking any knowledge of this language, this is sadly not something we were able to check out.
Support
'Help' sends you to Adobe's online Dreamweaver knowledgebase which features tutorials and a thorough user guide. The forum section can help you locate others who've had similar issues you may be struggling with and - hopefully - show you how to resolve them.
If this isn't enough, you can chat with an Adobe representative. When we tested this out, the person we were chatting with came back with the answers we needed quickly.
Final verdict
Dreamweaver is a huge and complex program and this review has barely scratched its surface, but we hope you can see that there is a lot here to love. There are many features that are designed to help you create sites quickly and efficiently, just as long as you don't mind delving into the code. Dreamweaver won't do it all for you, but will do its best to ease your creation process.
However, if your knowledge of HTML is limited or even non-existent, we'd recommend you start with a different app or service as this might feel too intimidating. Conversely, if you already have an Adobe Creative Cloud subscription, there's very little reason not to give this program a try, especially since the support features are thorough, and the help desk is very knowledgeable.
- We've also highlighted the best web design software
How To Create A Responsive Website In Dreamweaver Cc 2019
Source: https://www.techradar.com/reviews/adobe-dreamweaver-cc-2020
Posted by: govanloded1954.blogspot.com

0 Response to "How To Create A Responsive Website In Dreamweaver Cc 2019"
Post a Comment