How To Create A Header In Elementor
Sticky headers allow a site user to have access to the header and menu portion of the page no matter how far down they scroll. In this article, I will show you how to create a sticky header in Elementor using the built-in tools that the pro version of the page builder provides.
What is a Sticky Header?
Also called a "fixed" header, a sticky header is a type of navigation tool that allows you to fix your website menu at the top of the screen, even when the user scrolls down the page. The menu remains in view and always accessible no matter what page or place on the page a user is.
You can get the sticky header functionality by using some custom CSS code if you know how to do that. However, when using the Elementor page builder, the option is presented to you in an "Advanced" tab and all you have to do is click the button to make your header a sticky header.
Let's take a quick look at how to accomplish this when using Elementor.
Note: You will need to have Elementor Pro installed to achieve this function. The free version of Elementor will not have this functionality available.
Create a Sticky Header in Elementor
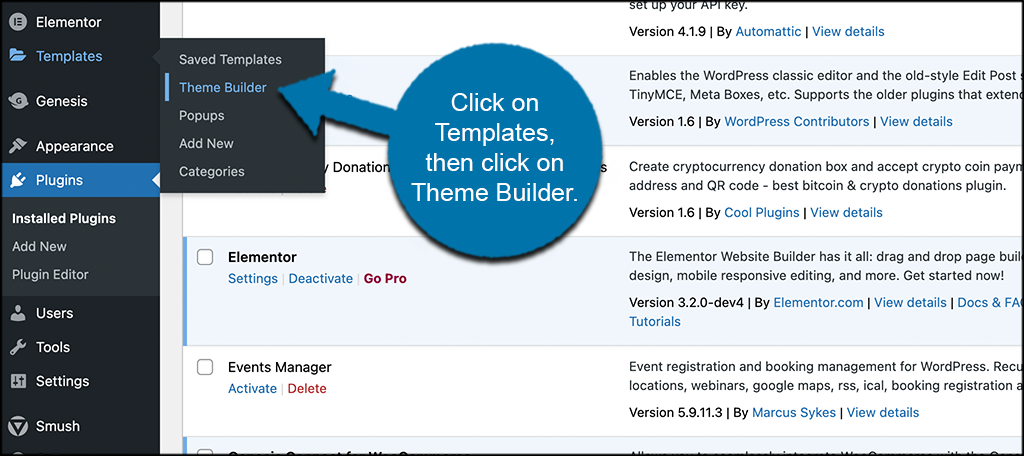
Go to Templates > Theme Builder

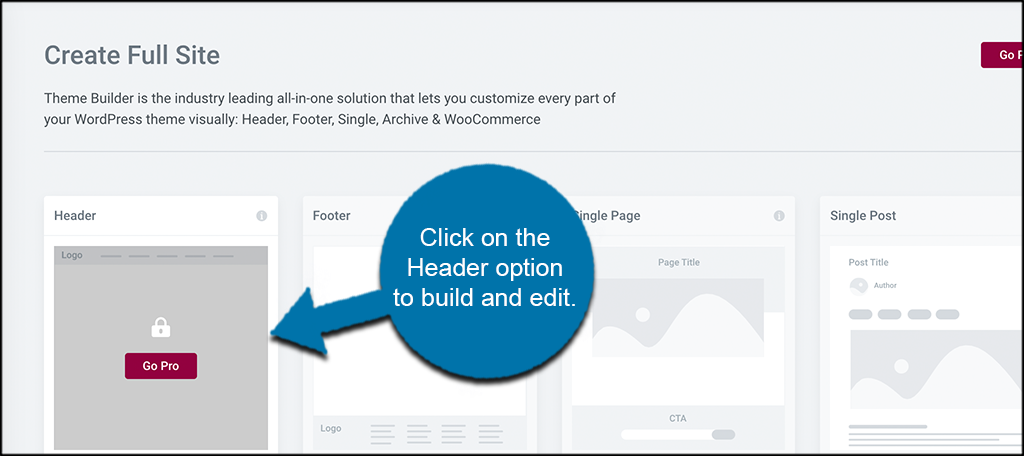
Now select the "Header" option and edit your header template how you see fit. Remember, you will need the pro version to go from here.

Right-click the header's section handle to edit the section. In the panel, go to Advanced > Scrolling Effect.
Once you are in the Scrolling Effect area here are some items you can choose from how you want and customize them how you see fit.
- Sticky: Click Top to choose to stick the header to the top. Other options include Bottom or None.
- Sticky On: Choose which devices to stick to the header, including Desktop, Tablet, and Mobile.
- Offset: Set the number of pixels scrolled before the header becomes sticky.
- Effects Offset: Set the number of pixels scrolled before the header effects take place.
Note: The Offset Effects options will only work when Custom CSS is applied. So if you are not adding any of your own custom CSS, then you can bypass the last option.
You can also add conditions before publishing the final sticky header. An example of a sticky header condition includes where you want to display the sticky header. So a condition you choose may be "entire site."
Now you want to add some Custom CSS. You can add whatever you want if you are familiar with Custom CSS and how it works.
Remember, you will need Elementor Pro to accomplish the above.
There you have it. You have successfully created a sticky header in Elementor. YOu can customize it and build around it all you want.
FAQs
Should I Use a Sticky Header?
They are ideal for navigation purposes sometimes. However, if your site header is too big, then a sticky header might take up too much viewable space on a website page.
Can I Use Simple CSS to Make a Header Sticky?
Yes, you can actually use one simple line of code that will make the header a sticky header:
nav {
position: sticky; top: 0;
}
Do I Need Elementor to Create a Sticky Header?
No, as stated above, you can use custom CSS. You can also search for WordPress plugins that will create sticky headers for you as well.
Final Thoughts
Sticky headers are a great way to give menu and navigation access to a site no matter what part of the page a user is on. The process of building a sticky header is not difficult, especially with a tool like Elementor.
Have you used other plugins to accomplish this? Do you prefer putting in your won custom CSS to add functionality?
How To Create A Header In Elementor
Source: https://www.greengeeks.com/tutorials/create-a-sticky-header-in-elementor/
Posted by: govanloded1954.blogspot.com

0 Response to "How To Create A Header In Elementor"
Post a Comment