How Catchy Interface Illustration Can Enhance UI Design - govanloded1954
Сontent consumers are sometimes capricious children. If you look at the situation from the put away of marketers, the worst option in the case is to keep giving "rational arguments" by means of the dry text. An adequate path to pull the aid of a target audience is to pass something diametrical. But how to do that? For the entanglement and mobile, use interface illustrations.
Visual Self-satisfied Is Perceived Better
The power of images is great, thus the full potential of visual content should be manageable at enhancing the impact of your key subject matter. Each of us is surrounded by a sum of the matter content with no time for its economic consumption. Fortuitously, visual information is milled severally from the verbal information.
Correctly selected images clearly accentuate short and thriving slogans, having a more significant impact on the target audience. Hera are some of the services that whitethorn be useful for you to adjust illustrations to the content:
- Visual.ly is the service specialized in creating seeable content for progressive marketers;
- Handmadewritings provides professional services featuring any content type, including the illustrative one as advantageously;
- The Hideout is an agency of content makers with a spacious range of specializations;
- The overview of Illustration Account, across cultures and aesthetical genres.
Use the Full Potential difference of Images
We sleep in an amazing time: everyone bottom generate New knowledge through the Internet quickly and for free. There are much of publicly available tools and resources with free access happening the network. Images play the big role in this process. Still, don't confuse pictures with illustrations – these price are a bit different.
Pictures are a design Beaver State representation made aside single visual agency; basically, are just shapes with pixels. A photo, a collage, a painting, a screenshot – these are all pictures. Equal a rectangle with some white noise is a delineation.
An illustration is an element encouraging the opus of writing (story, article, book, etc). IT reveals the author's opinion by referring to sensory perception. The instance john be made past means of a picture but also something different such as a table, a chart, and even a text example. The of import matter is that it should disclose and clarify the melodic theme.
Hither is an example of an effigy made by the Icons8 designers for the Ouch illustration collection:
![]()
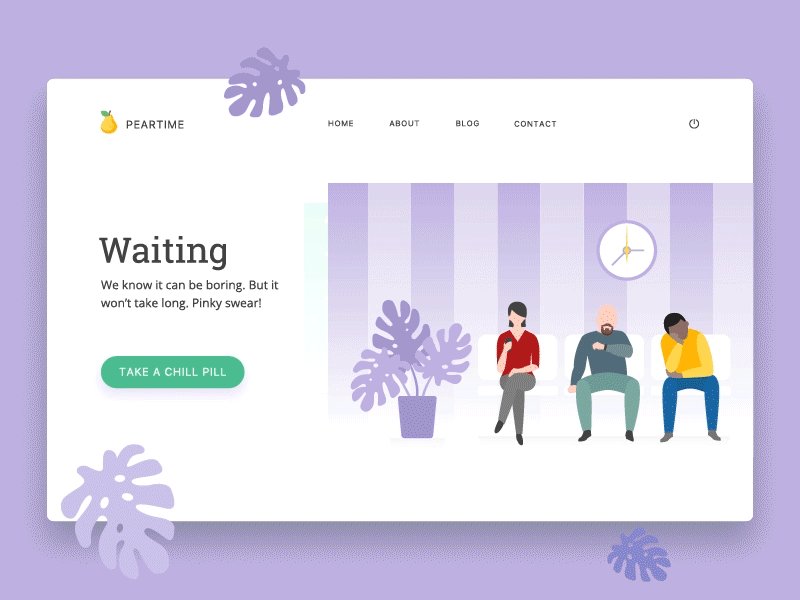
Now information technology's just a basic picture linked to a particular proposition theme – traveling, but in this presentation, information technology performs a real bird's-eye range of associations. Seeing information technology, people can see in information technology the checking of baggage, any airway company, acts of a terrorist nature, surgery anything other. To make this fancy an exemplification, it should get connected to the textbook and reveal the specific idea. For instance, this is the same interface representative featured in the web interface connected with traveling:
![]()
This illustration works because superficial at it, a website visitant understands the content of your verbal message better. The image helps to discover the idea by referring to sensory experience.
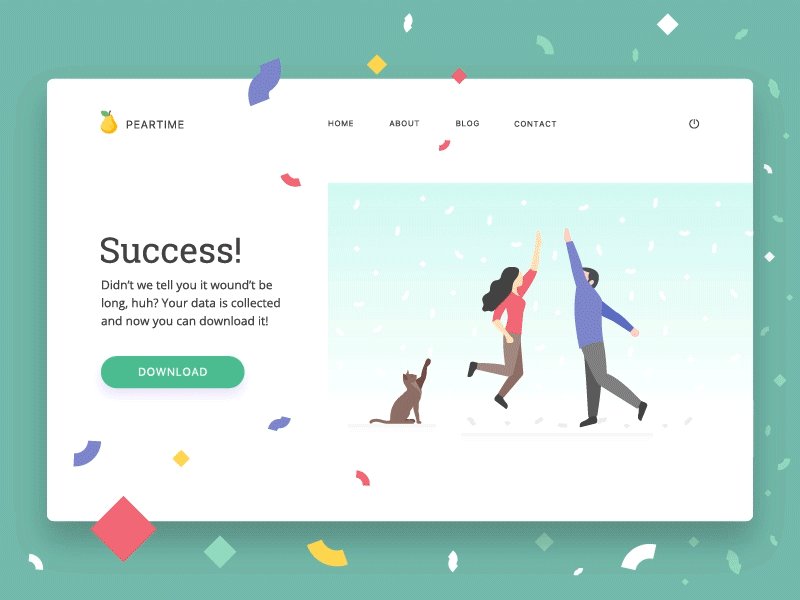
![]()
Here's same more case how original interface illustrations by Icons8 heighten the error message on the screen, this time in a mobile app.
How to Attract Exploiter's Attention with Illustrations
In the contemporary user interfaces, illustrations are beneficial unneurotic the text and other complacent elements. Illustrations can improve the usability of your content. Here are the key approaches how, using the illustrations, to attract the attention of the readers to your substance and to improve their mutual experience.
Bright colors
The hoity-toity and enigmatic black and white images look away great in artistic production galleries, soft tones look great in the bedroom, but that's ofttimes not what the great unwashe carry to imag online. Sometimes, you need color-rebels: red, green, yellow, or blue, and also their crazy combinations. Such colours favorably jump out in the daily routine.
When users search for the material for several hours, every minute they scan the sieve quicker and faster until ironlike visual prompts snap their care. Therein case, the user will read the title and, if they like information technology, they will unresolved the clause to read it.
![]() Exemplification by Icons8 used as a title image for the article sharing the list of independent graphic design software
Exemplification by Icons8 used as a title image for the article sharing the list of independent graphic design software
Demarcation
The cleverness is non enough. You moldiness, somehow, stand out: it is required that you are available in the sea of content. A large bright targe with a different background may help.
Let the eyes relax
The disorder not only creates a bad impression merely literally breaks the substance abuser's aid. The sight is spreading out. Put an illustration along a suitable background, which testament not distract the perception. Of course, you dress non have to delete everything and stamp the white background everywhere. You single need to organize the content layout so that eye could course follow it.
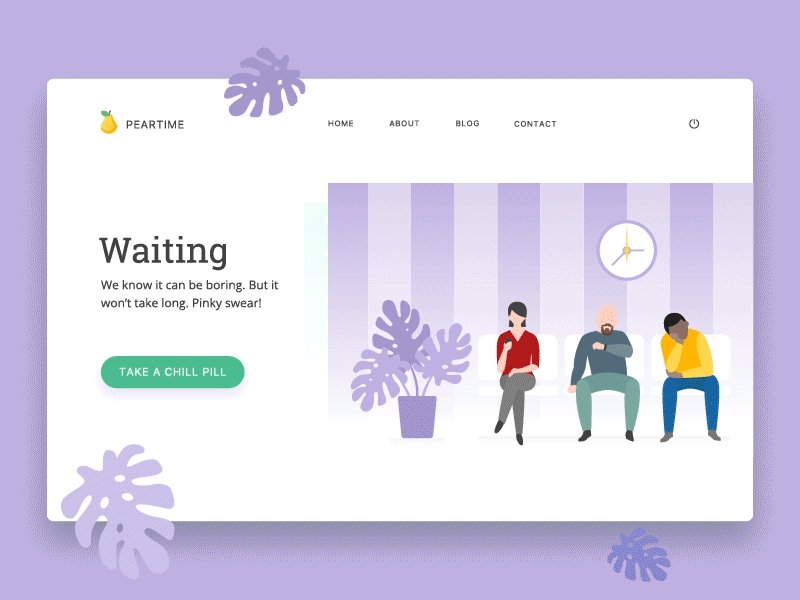
 Set of interface illustrations by Icons8 used in the web port.
Set of interface illustrations by Icons8 used in the web port.
Intrigue
You can also show the reader something abstract or some element that, at first coup d'oeil, does not co-occur with the topic. After reading, the reader would comprise surprised at what's going happening here and expression at things other than. The best way to intrigue a person is to show off something familiar but present it other than.
Fend off using textual matter inside images
Unless, naturally, this is not an infographic. Many bloggers ilk to add the championship or theme of their post into an effigy. But the textbook oftentimes confuses the perception of the main message that the picture carries. Text images work fine when a show contains a quote operating room some aphorism (something that makes sense in itself). Text that does not explain anything by itself will not work.
Metaphors
In more industries and for many topics, there is no accurate or attractive trope transferring the message at once. You rump not convey the nitty-gritty Oregon intrigue someone with a picture to the text about SEO. What is often used for such articles? Fragments of encipher, huge letters, and every last that stuff.
The best alternative is a metaphor. The main affair is to come up with a fresh idea soh that you could avoid turning dear content into a cliche. E.g., an clause about link building could be perfectly fancy with non an apparent image of chain golf links, but with a photo or illustration featuring a chain of masses holding hands.
![]() The Icons8 interface exemplification presenting a nonliteral look back on logging retired
The Icons8 interface exemplification presenting a nonliteral look back on logging retired
Conclusion
Visual data is finished hundreds of times faster than text by the human brain. Lead your customers and visitors with visual happy. An exceptionally selected image can add current tints to the content of your message. Considering the interface illustrations, nullify patent approaches and use more subtle ones. Endeavor sophisticated methods – what if the entire Sri Frederick Handley Page consists of images? And don't neglect other illustrative mediums, such as tables, charts, and even texts.
About the author: this is the guest post by Donna Moores, a vocation marketer with expertise in marketing, HR and paid writing.
Claim image by Olga
Read our clause screening how to amplify user port with illustrations, learn how to use images to ameliorate mobile UX and break the adroit tips on choosing rough-and-ready images for landing pages.
Tab Ouch, the collection of free vector illustrations for UX
Have an interesting clause to share with our readers? Army of the Righteou's capture it published.
Source: https://blog.icons8.com/articles/interface-illustrations-enhance-ui-design/
Posted by: govanloded1954.blogspot.com

0 Response to "How Catchy Interface Illustration Can Enhance UI Design - govanloded1954"
Post a Comment